【超多機能!】LabelStudioを使った物体検知のアノテーション手順

LabelStudioは、多機能なアノテーションツールで、物体検出をはじめとするさまざまなアノテーションに対応しています。本記事では、LabelStudioを使って物体検知のアノテーションを行う手順を詳しく解説します。また、アノテーション済みデータを読み込み方法もステップバイステップで説明します。
Label Studioとは
これまでLabelImgというアノテーションツールを利用していましたが、そのGitHubリポジトリには”LabelImg is now part of the Label Studio Community!“と記載されており、今後はLabelStudioに統合されることになったようです。そこで、LabelStudioを使った物体検知のアノテーション手順について調査し、この記事でその手順を紹介します。
Label Studioは、LabelImgの後継ツールではなく、映像、テキスト、オーディオ、ビデオ、時系列データなどさまざまなメディアのアノテーション機能を統合したオープンソースの多機能ツールです。これにより、1つのツールで多様なデータタイプのアノテーションが可能ですが、その分、慣れるまでに少し時間がかかるかもしれません。
先ほど書いた通り、本記事では、Label Studioを使って物体検知(Object Detection)のためのバウンディングボックス(検出枠)のアノテーションの手順を説明します。

実際に試してみてうまく動作した方法を詳しく解説しています
私の感想としては、アノテーションを始めるまでに若干の手間がかかりましたが、その多機能さには驚きました。
なお、LabelImgについての使い方は以下で説明していますので、興味のある方は参照してください。


簡単な物体検出のアノテーションなら、labelImgの方が楽だと思います。
また、LabelStudioではバックエンドを用いることで自動アノテーションなどの支援機能を搭載しています。バックエンド機能については、以下の記事を参考にしてください。

インストール
ローカルにLabel Studioをインストールする場合は、pipでインストールします。
pip install label-studio一緒にいろいろなパッケージがインストールされるので、anacondaを使っている場合は、以下のように環境を作成してインストールしたほうが良いかもしれません(私の場合は、YOLOv8用に作っていたcondaの環境にインストールしました)
conda create --name label-studio
conda activate label-studio
conda install psycopg2
pip install label-studioまた、公式リポジトリでは、Dockerを利用する方法が最初に案内されています。docker-compose用のファイルも用意されていますので、Dockerを使う場合は、docker-composeの利用をおすすめします。

また、Label Studioはブラウザ経由で操作する、サーバータイプのソフトウェアなので、Dockerで動かすのと相性が良いです。
以下は、Macにpipでにインストールした場合を前提に解説しますが、ブラウザベースのGUIなので、他の環境でもほぼ同様の手順で使えると思います。
利用方法
起動
インストールが正しく行われていれば、以下のコマンドで起動できます。
label-studio
MacOSの場合、Safariではうまく動かないみたいです。Google Chromeを利用しましょう。
起動すると、ウェブブラウザに以下の画面が表示されます。表示されない場合は、http://localhost:8080/にアクセスします。

SIGN UPを選んで、適当なメールアドレスとパスワードでログインします

guest@example.comみたいな適当なアドレスでも大丈夫でしたが、一応保有するメールアドレスを設定した方がよ良い気がします。
プロジェクトを作成
最初にプロジェクトを作成する必要があります。以下の画面が表示されるのでCreate Projectをクリックしてプロジェクトを作成します。

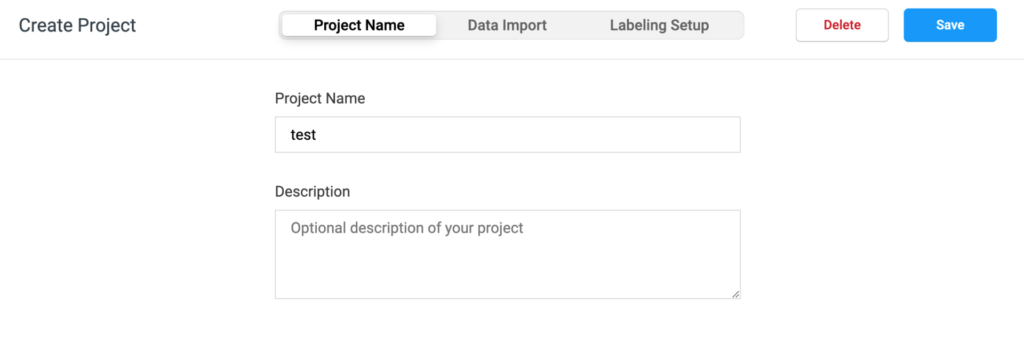
プロジェクト名は、とりあえず”test“にしました。

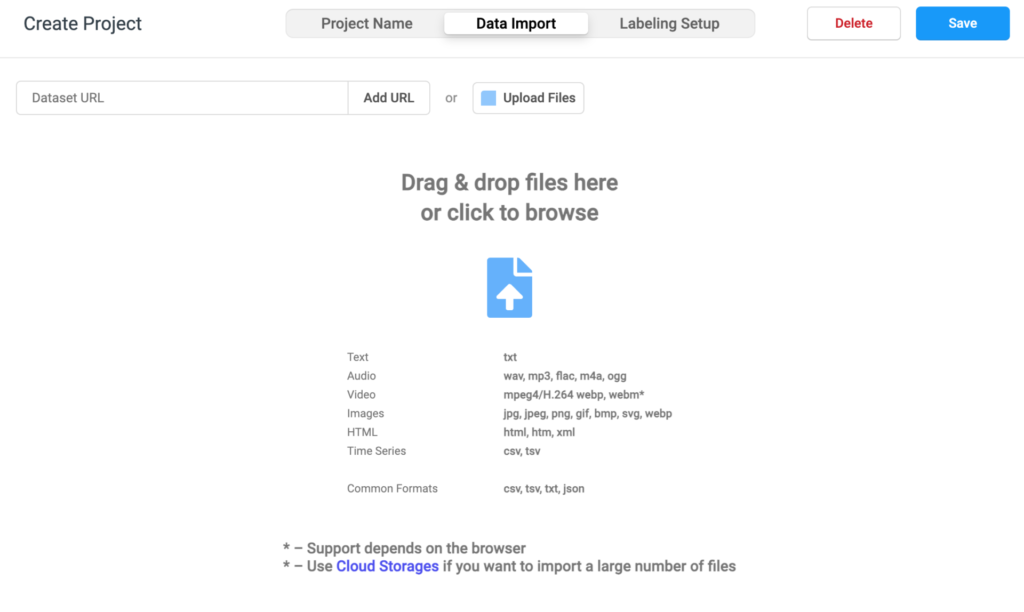
次に、Data Importタブで画像をインポートします(この画像のインポートは後からでも可能です)。この時、ローカルからファイルをアップロードする場合は、「Upload Files」をクリックしてファイルを選択します。

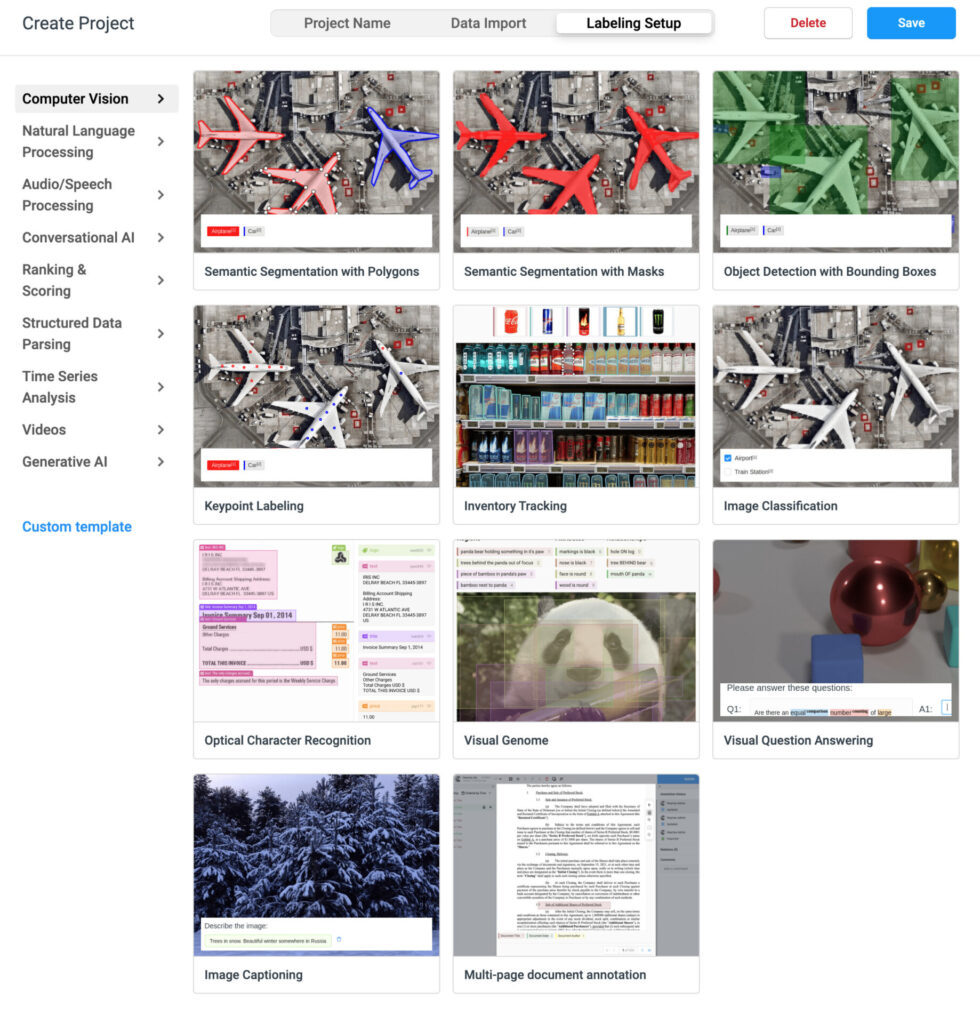
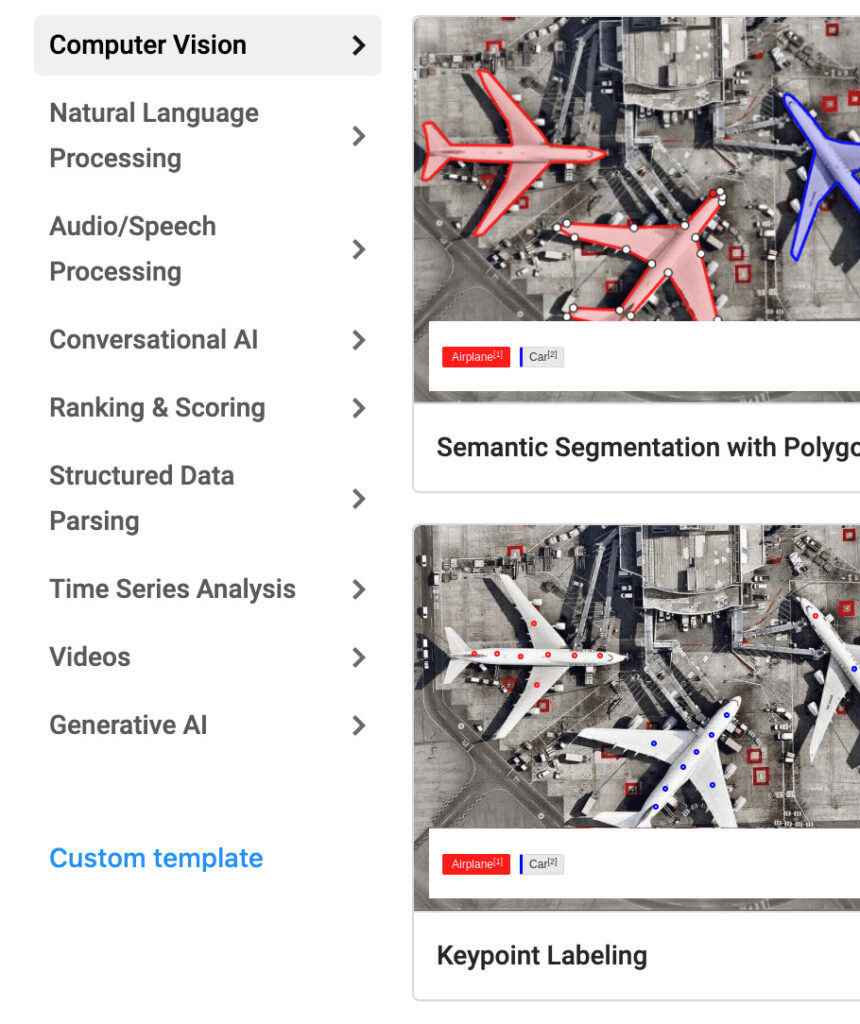
次にLabeling Setupのタブに移動して、どのようなアノテーションを行うか設定します。Computer Vision, Natural Language Processing, Audio/Speech Processing, Conversational AI, Ranking&Scoring, Structured Data Parsing, Time Series Analysis, Videos, Generative AIという多くの種類のアノテーションが1つのツールで行えると言うのは本当に驚きです。

個人的には「とりあえずこれを試して使いにくければ他のアノテーションツールを探す」といった活用方法を考えています。

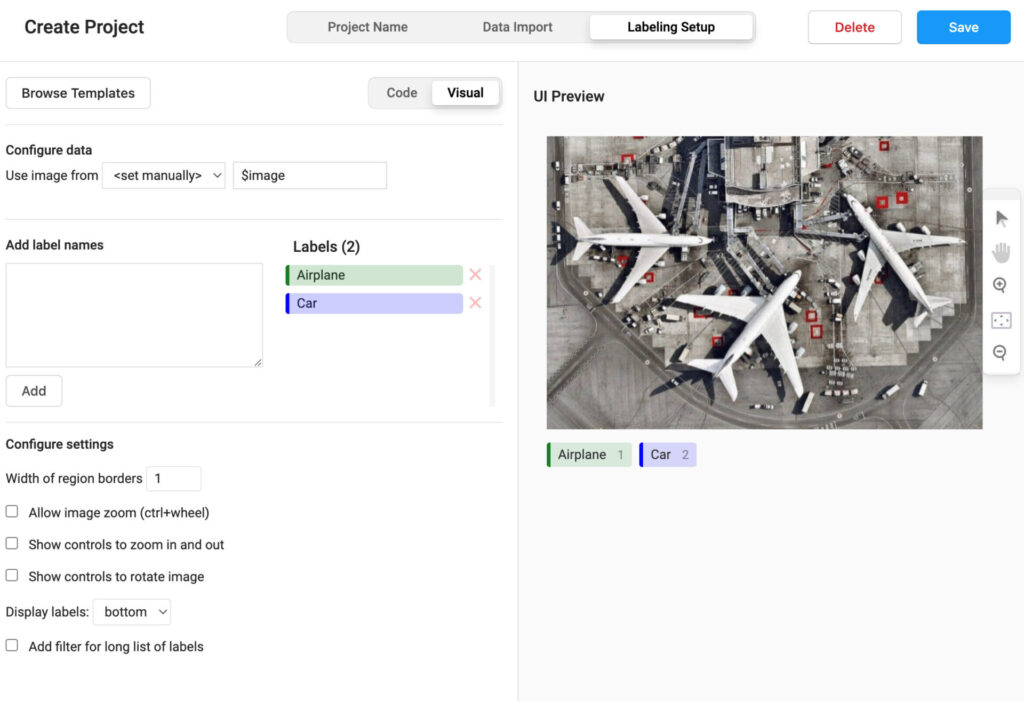
今回は物体検知の検出枠をアノテーションするので、Computer Visionの”Object Detection with Bounding Boxes“を選択します。すると、画面が切り替わりますので、ここでラベル名などを設定します。

私の場合は、最初に設定されているLabelsを削除して、“cat“を追加しました。
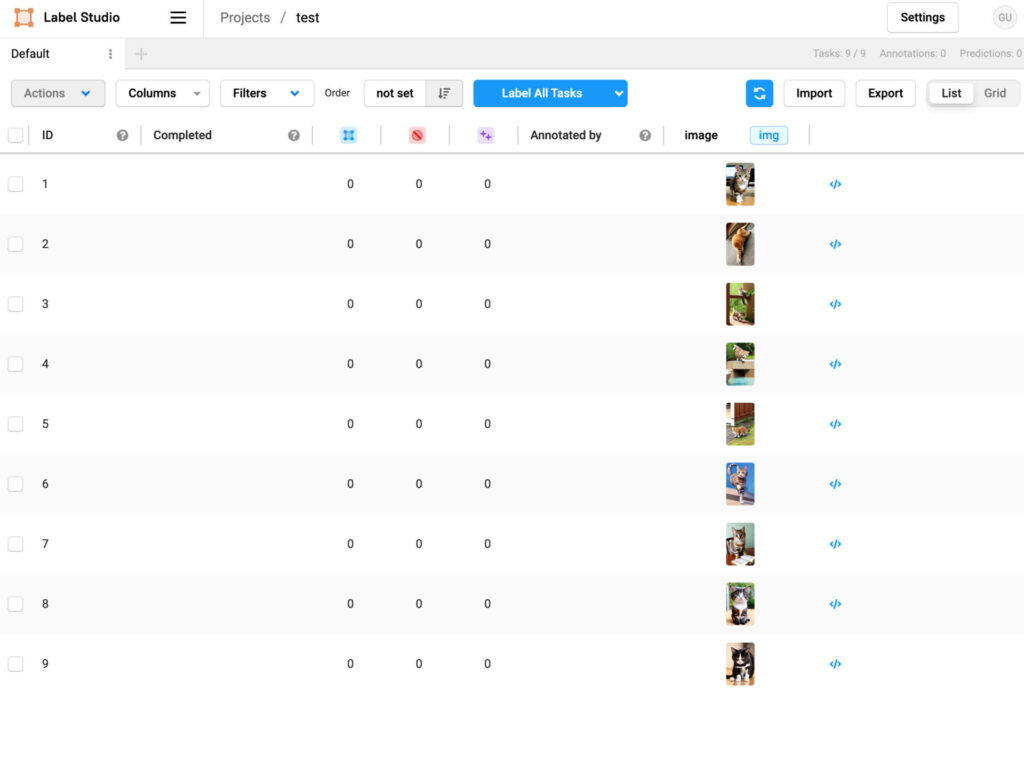
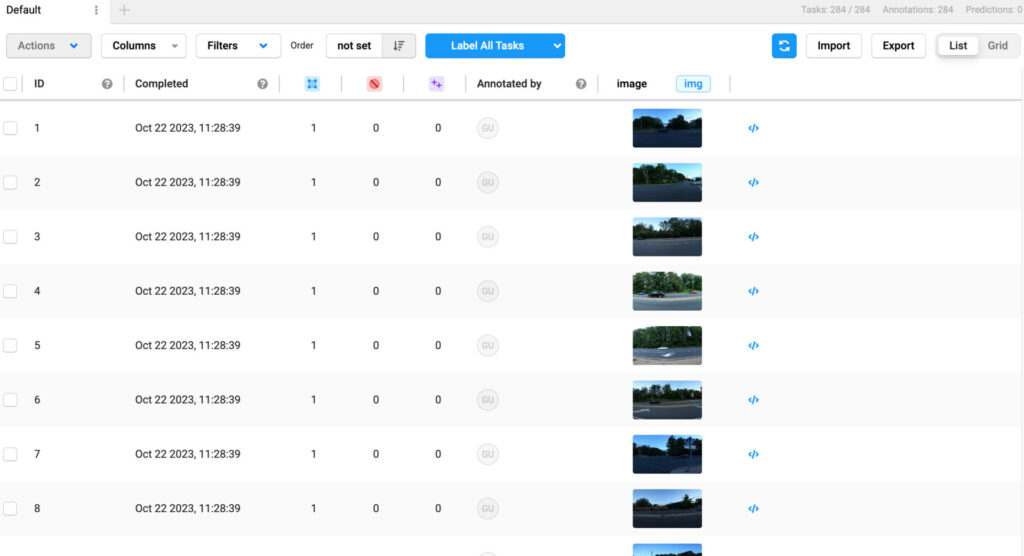
以上の設定が完了したら”Save“ボタンを押します。すると以下のように、プロジェクトが表示されます(列は、読み込んだ画像です)。

label-image起動時に表示されるメッセージに保存場所が表示されています。MacOSで起動した場合は、以下のようなメッセージが表示されていました。実際に、フォルダに移動するとSQLデータベース等が格納されていました。
=> Database and media directory: /Users/hogehoge/Library/Application Support/label-studioアノテーション
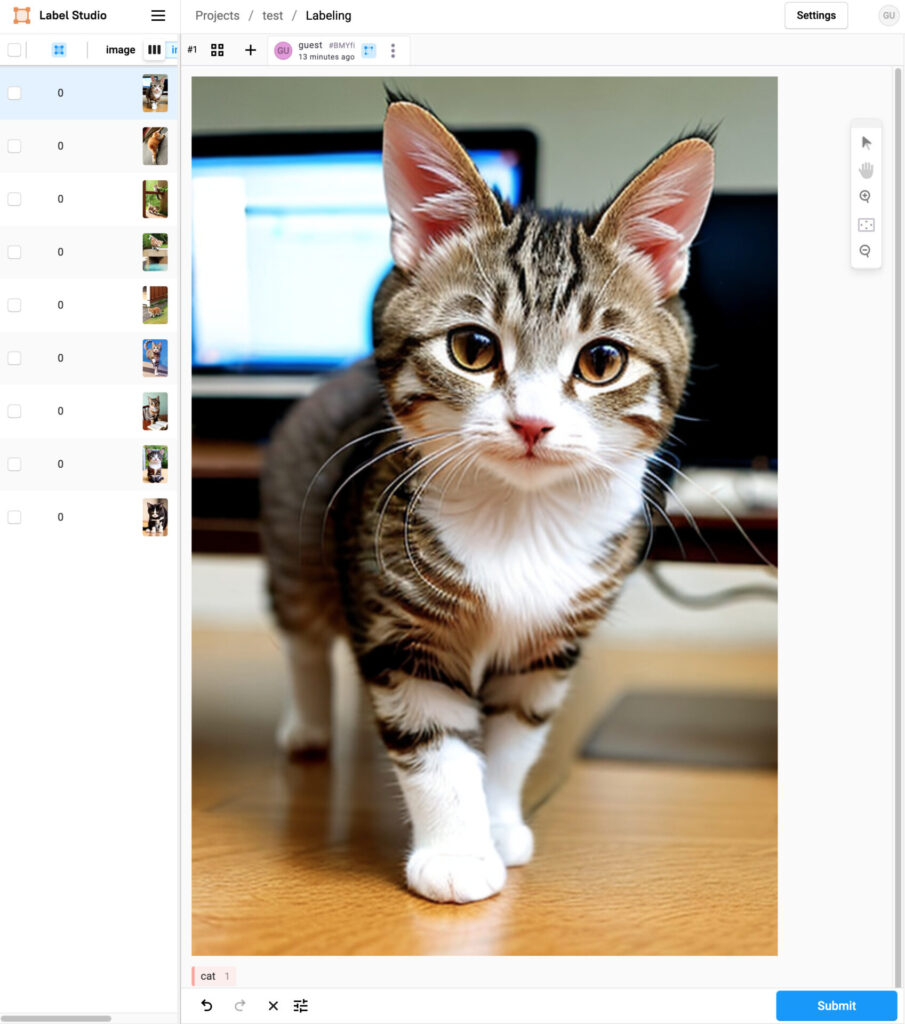
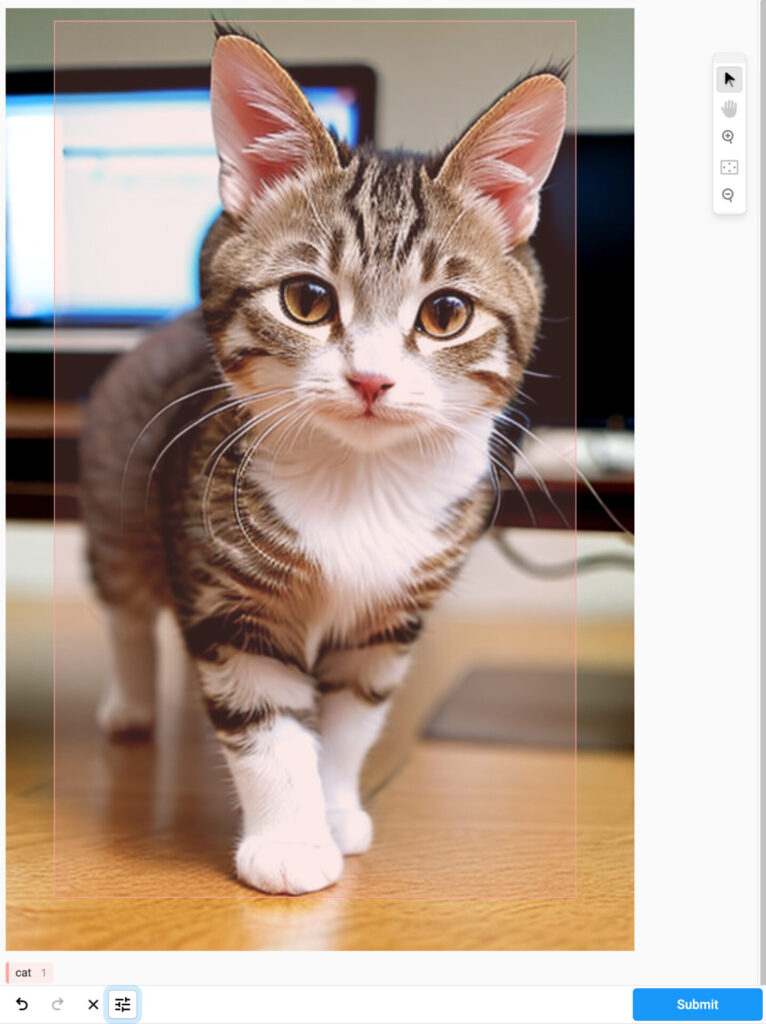
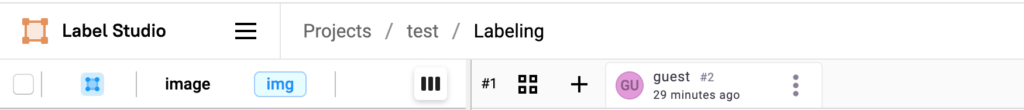
一覧で、列をクリックするとアノテーション画面になります。ここで、アノテーションを行います。

ラベル名をクリックするか、ラベル番号に対応する数字キーをクリックすることで、枠を作成するモードになります。マウスで枠を作成すると、枠を生成できます。

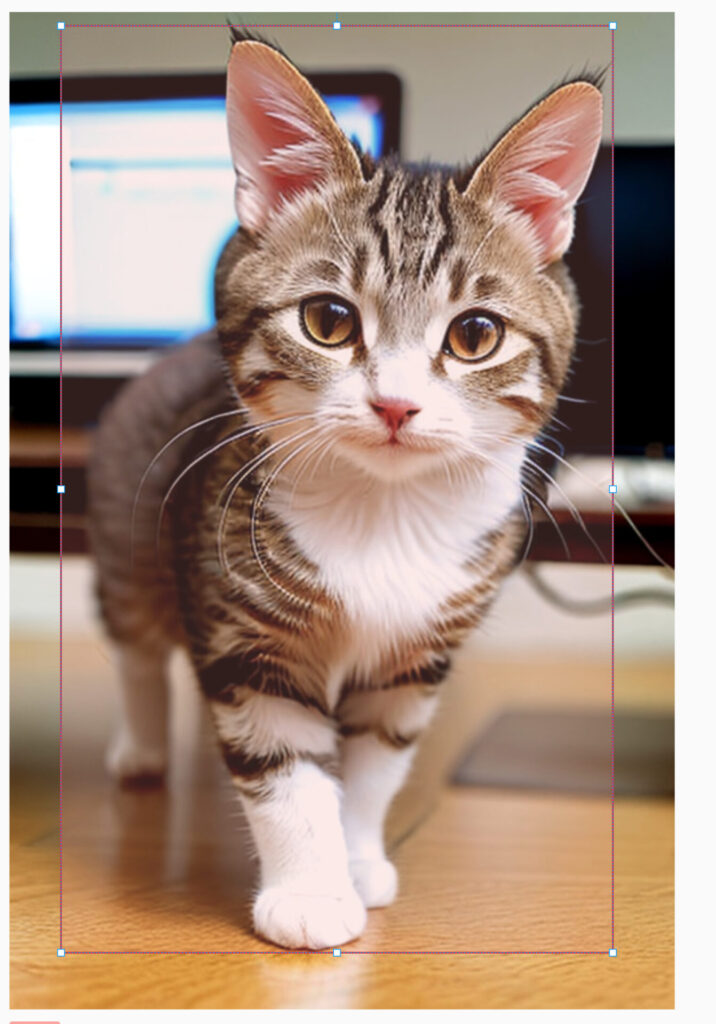
枠を修正したい場合は、枠をクリックすると修正用のガイドが表示されます。枠を修正したら、uキーで選択を解除できます。また、枠を削除したい場合は、backspaceを押します。

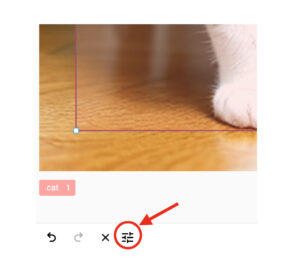
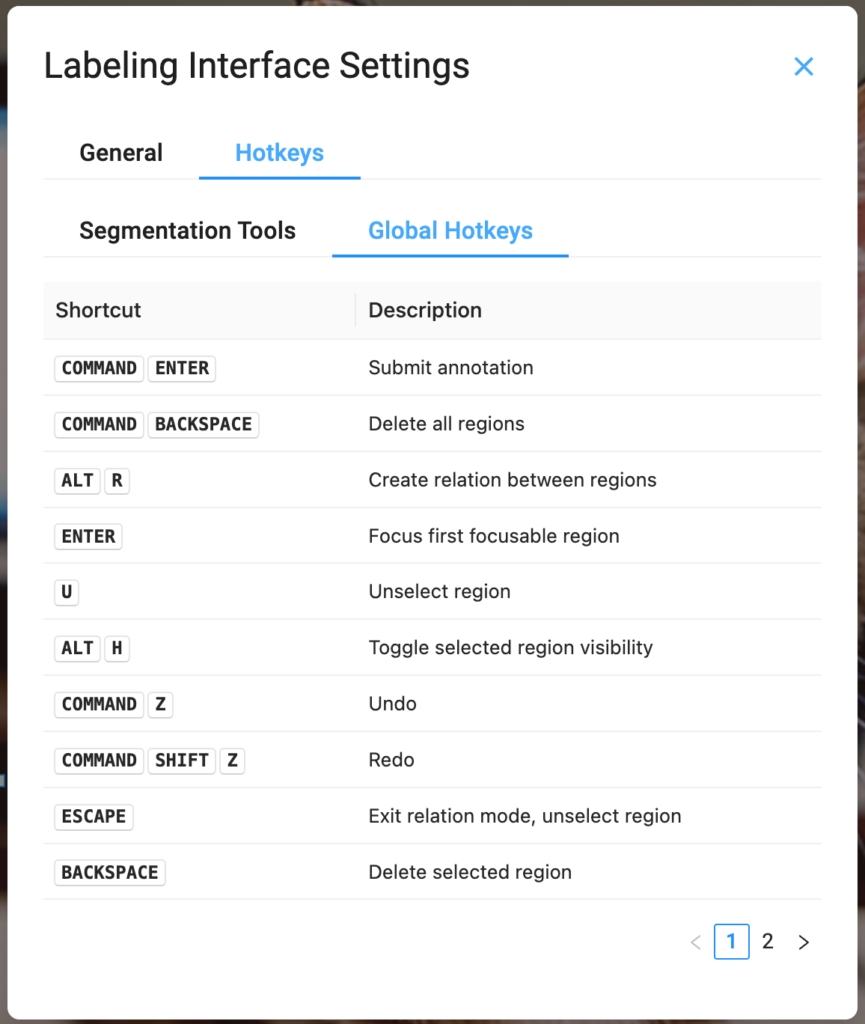
ショートカットについては、下図のメニューをクリックすることで確認できます。

MacOSの場合は、以下のような表示でした。

アノテーションが完了したら、”Submit“ボタンをクリックします。
アノテーションが完了したら、プロジェクト名(下図では”test“)をクリックしてプロジェクト画面に戻ります。

アノテーション結果を書き出す
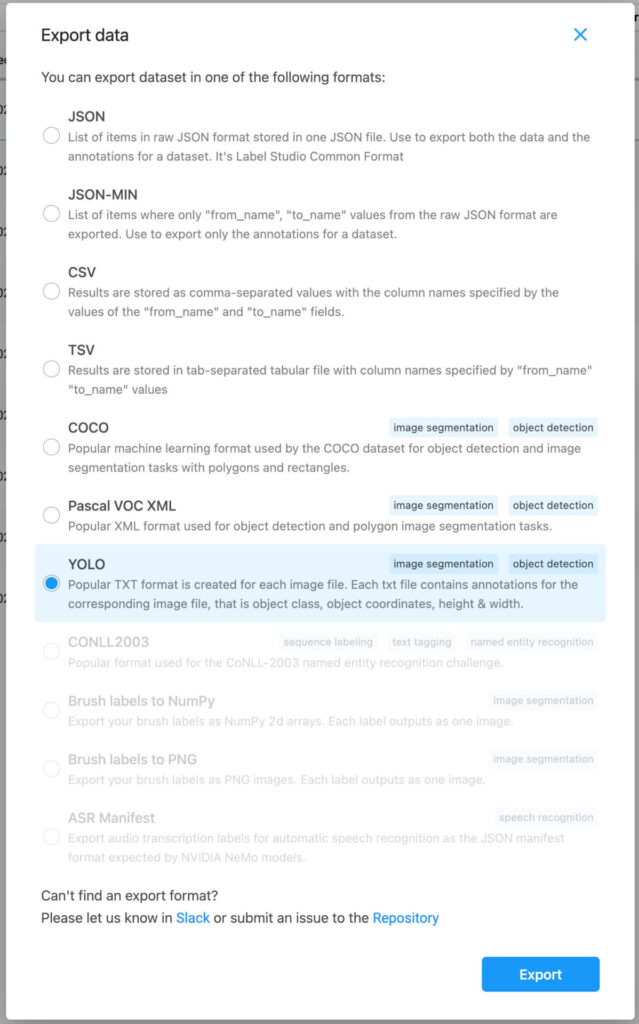
右上にある”Export“ボタンを押すと、フォーマットが選択できる画面になります。ここで、書き出すフォーマットを設定して”Export“ボタンを押すと画像とアノテーション結果が書き出されます。

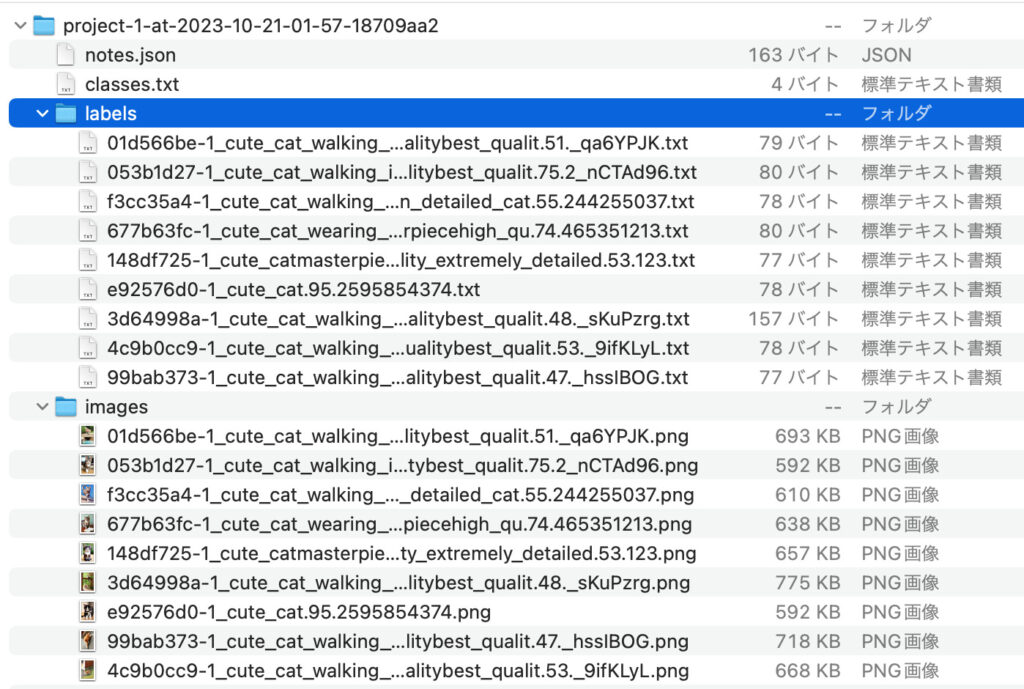
ZIPファイルとしてダウンロードされますが、YOLOフォーマットを選択した場合は中身は以下のようになっていました。

アノテーション済みのデータのインポート
アノテーション済みのデータをインポートするにはLabel Studio Converterを利用するようです。
このツールを使うことで、以下のフォーマットをコンバートすることが可能です
- JSON
- CSV
- CoNLL 2003
- COCO
- Pascal VOC XML
- YOLO
物体検出だとCOCOとPascal VOC XML, YOLOになるかと思います。試しにYOLOデータを変換してみました。

MacOSでの動作確認になります。linuxはおそらく同じ手順でYOLOフォーマットのアノテーションデータをインポートできます

公式ドキュメント通りにいかず、何度も試行錯誤しています。環境によっては少し手順を変えないとインポートできないかもしれません。
インストール
label-studio-converterをインストールする必要があります。
pip install -U label-studio-converterフォルダ構成
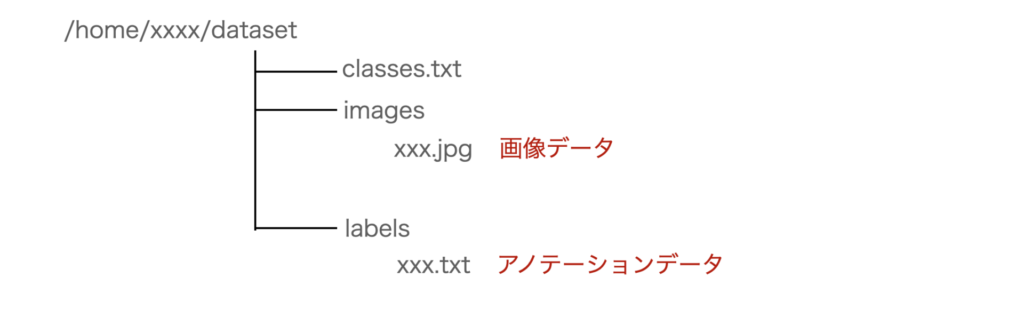
ここでは、フォルダ構成が以下のようになっていると想定して説明します。classes.txtは、各行にクラス名が書かれたテキストです。cat,dogであれば、以下のようになります。
cat
dogまた、imagesには画像データ、labelsにはYOLOフォーマットのアノテーションデータが格納されているとします。

YOLOフォーマットからのLabel Studioへのコンバート
/home/xxxx/dataset/ディレクトリに移動して、以下のコマンドを実行すると変換が行われます。
label-studio-converter import yolo -i ./ -o ls-tasks.jsonINFO:root:Reading YOLO notes and categories from /Users/tadanori/tmp/yolodata
INFO:root:Found 1 categories
INFO:root:Converting labels from /Users/tadanori/tmp/yolodata/labels
INFO:root:image extensions->, ['.jpg']
INFO:root:Saving Label Studio JSON to /Users/tadanori/tmp/yolodata/ls-tasks.json
1. Create a new project in Label Studio
2. Use Labeling Config from "/Users/tadanori/tmp/yolodata/ls-tasks.label_config.xml"
3. Setup serving for images [e.g. you can use Local Storage (or others):
https://labelstud.io/guide/storage.html#Local-storage]
4. Import "/Users/tadanori/tmp/yolodata/ls-tasks.json" to the project次に、sedを使って生成されたls-tasks.jsonの中身を一括書き換えします。
cat ls-tasks.json | sed 's/\?d=/\?d=images/g' > converted.jsonこれで、フォルダ名を変更したjsonファイルが作成されます。
以上の作業後のフォルダの中身は以下のようになるはずです。
> ls
classes.txt converted.json images labels
ls-tasks.json ls-tasks.label_config.xmllabel studioを起動する
ローカルストレージにアクセスしたいので、環境変数を追加してlabel-studioを起動します。
LABEL_STUDIO_LOCAL_FILES_SERVING_ENABLED=true LABEL_STUDIO_LOCAL_FILES_DOCUMENT_ROOT=/home/xxxx/dataset label-studio新規プロジェクトを作成する
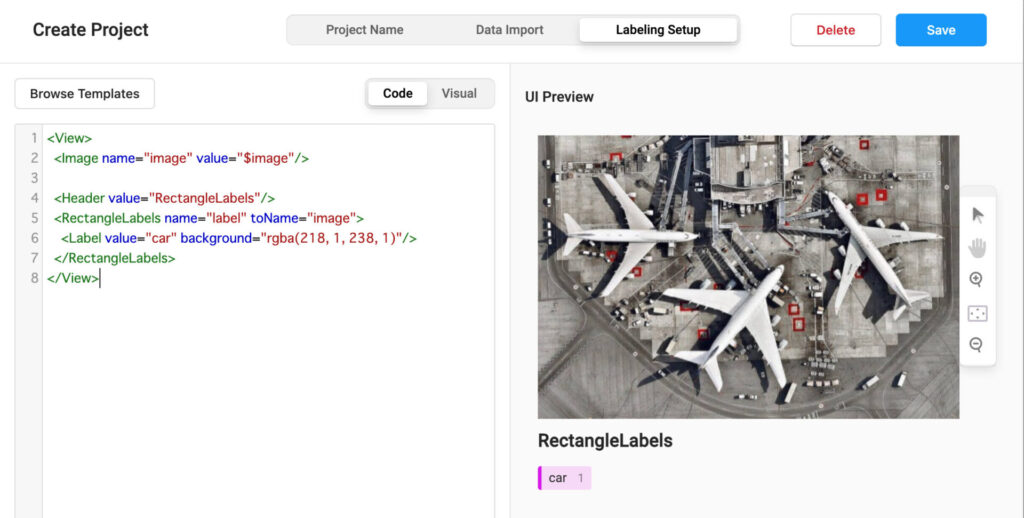
新規プロジェクトを作成します。Labeling Setupを開いて、Custom templateを選択します。

エディタが表示されるので、生成された ls-tasks.label_config.xmlの内容をここにコピーします。コピーしたらsaveをクリックします。

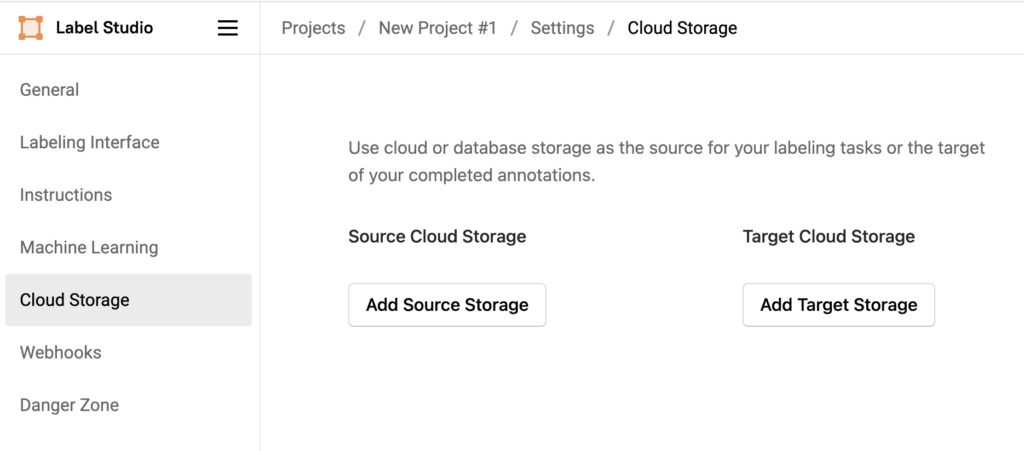
ローカルストレージの設定を行う
Setting→Cloud Storageから、Add Source Storageをクリックします

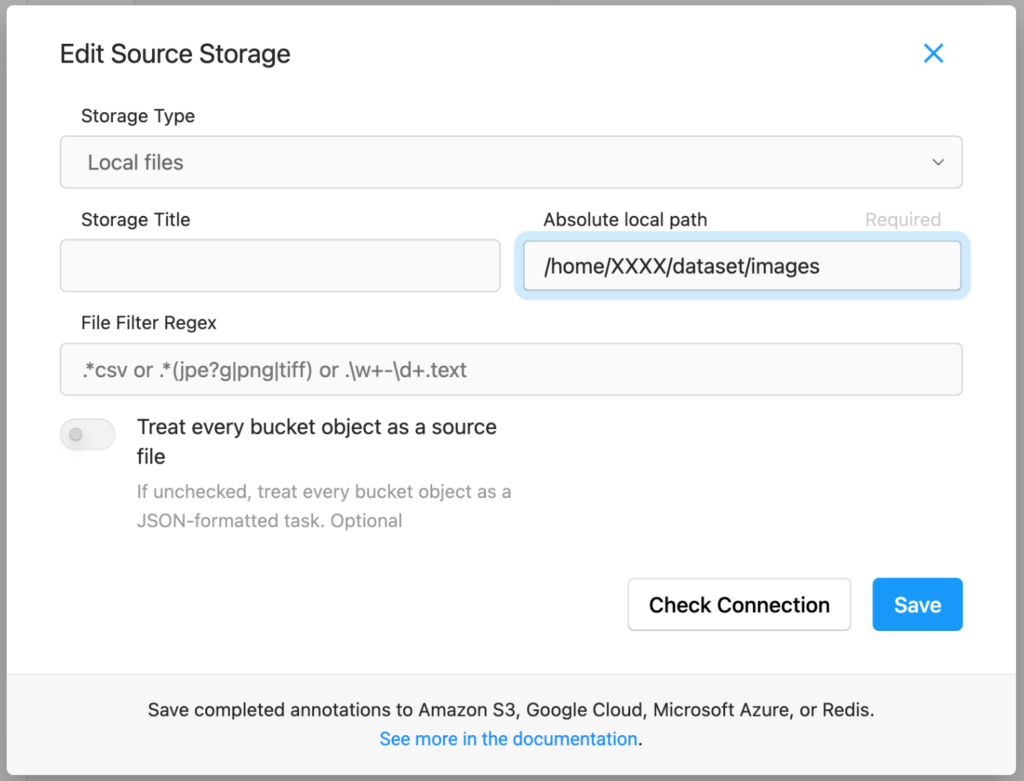
ここで、Storage TypeをLocal filesにして、画像が格納されているフォルダを絶対パスで設定します。

Check Connectionをクリックしてエラーが出なければ、Saveして閉じてください。
これでローカルファイルなファイルへのアクセスの設定は完了です。
Label Studioへのデータのインポート
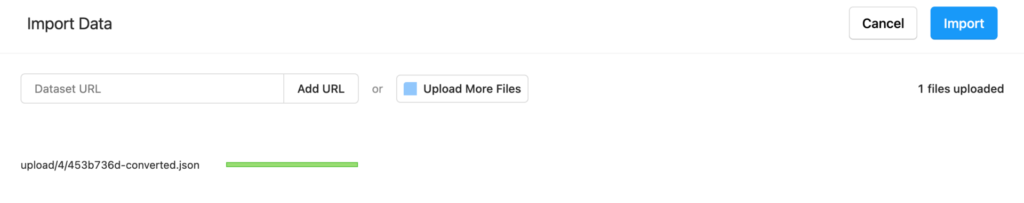
最後に、変換したconverted.jsonをインポートします。Importボタンをクリックして、インポートしてください。

ここまでの手順で正しい設定が行われていれば、一覧が表示されます。


サーバータイプのアプリになっているため、ローカルのデータにアクセスするのが少し手間です。このあたりはlabelimgの方が簡単です。
使ってみた感想
実際に使ってみた素直な感想は、本格的なツールで、手軽なツールではないということです。
アノテーションを本格的に行う場合は、かなり便利そうです。例えば、グループで分担してアノテーションする場合などには重宝しそうです。
ただ、「ちょっとアノテーションして学習させてみる」みたいな使い方には、少し重いです。
ただ、LabelImgの開発はストップするみたいなので、他のツールになれていくしかないかなと考えています。しばらく使ってみるとまた感想が変わるかもしれませんが、現状はそんな感じです。
まとめ
Label Studioを使った物体検出タスクのアノテーションの方法を解説しました。かなり多機能なツールなため、使いこなすのは大変です。
他のツールで作成したアノテーション済みデータをインポートすることも可能ですが、すこしだけ手順が面倒です。個人的な意見になりますが、LabelImgの方が使いやすいです。ただ、いろいろなタスクのアノテーションが可能なので、このツールに慣れておけばアノテーションで困ることはなさそうです。
ちょっとしたアノテーションはLabelImgで、本格的にアノテーションする場合はLabel Studioと使い分けるのが良いかもしれません。





