plotlyで作るインタラクティブで高品質なグラフ|Pythonでデータを可視化する

Plotlyは、Pythonでグラフを表示するためのオープンソースライブラリです。インタラクティブで視覚的に優れた高品質なグラフを、ブラウザ上に表示できる点が大きな特徴です。本記事では、Plotlyのインストール方法から、基本的なグラフ作成の操作方法までをわかりやすく解説します。また、より高度なグラフ作成に役立つ公式ページの活用方法も紹介します。
Plotlyとは
Plotlyは、オープンソースのグラフ作成ライブラリです。このライブラリを使うことで、Python上でインタラクティブで高品質なグラフを作成することができます。グラフの種類も多数用意されており、使い勝手もかなり良いです。
この記事では、Plotlyのインストールから、基本的な使い方、そして公式ページで目的のグラフを見つける方法について解説します。
Plotlyの使い方
インストール
インストールは以下のコマンドラインでコマンドを実行するだけです。
pip install plotlyインポート
plotlyを使う場合は、importでライブラリをインポートします。以下の例では、pxという名前でライブラリをインポートしています。
import plotly.express as px いろいろなグラフを描画
基本的には、データを準備してグラフを作成し、show()で表示します。
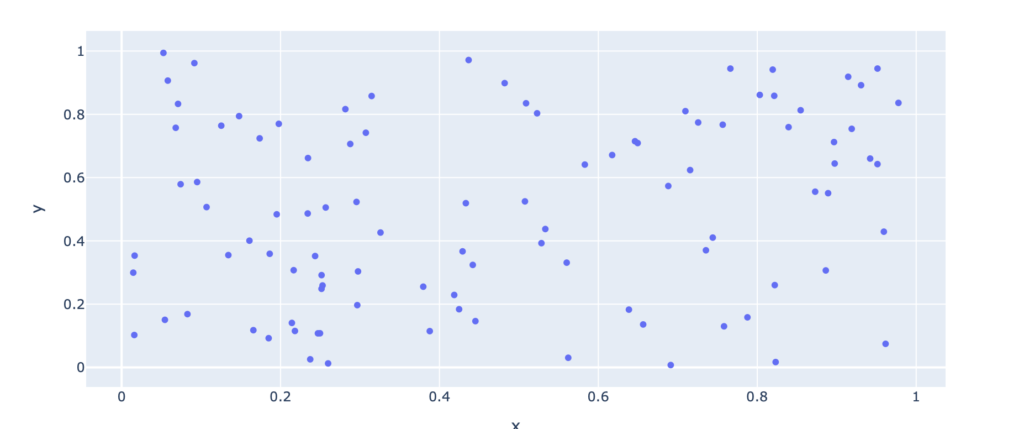
散布図
散布図を描画するには、scatterを利用します。x, yにデータを入力するとプロットできます。
import plotly.express as px
import numpy as np
import random
x = np.random.rand(100)
y = np.random.rand(100)
fig = px.scatter(x=x, y=y)
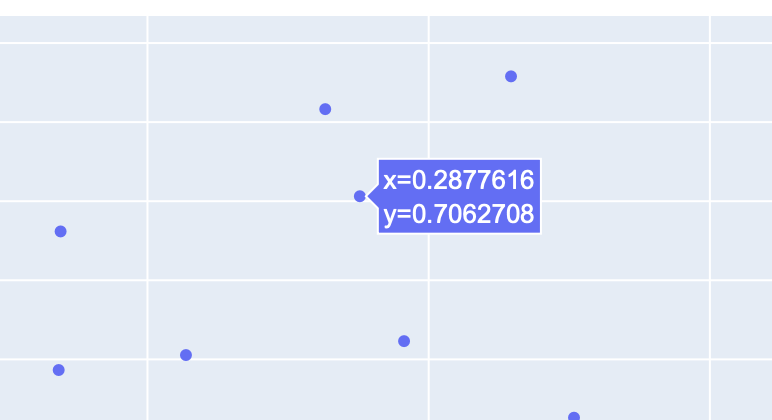
fig.show()plotlyのポイントは、プロットされたデータの上にマウスをのせると値などがインタラクティブに表示される点です。



描画はブラウザで行われます。plotlyの実体はplotly.jsとjavascriptのようです。
色(color)や、点の大きさ(size)、点の形状(symbol)も点ごとに設定できます。以下は、それぞれを指定した例です。
import plotly.express as px
import numpy as np
import random
x = np.random.rand(100)
y = np.random.rand(100)
col = np.random.randint(0, 10, 100)
size = np.random.rand(100) * 5
# 色を連続値(グラデーション)にする
fig = px.scatter(x=x, y=y, size=size, color=col)
fig.show()
# 色を離散値にし、色毎のシンボルも変更する
col = [str(x) for x in col]
size = [1 for _ in range(100)]
fig = px.scatter(x=x, y=y, color=col, symbol=col, size=size)
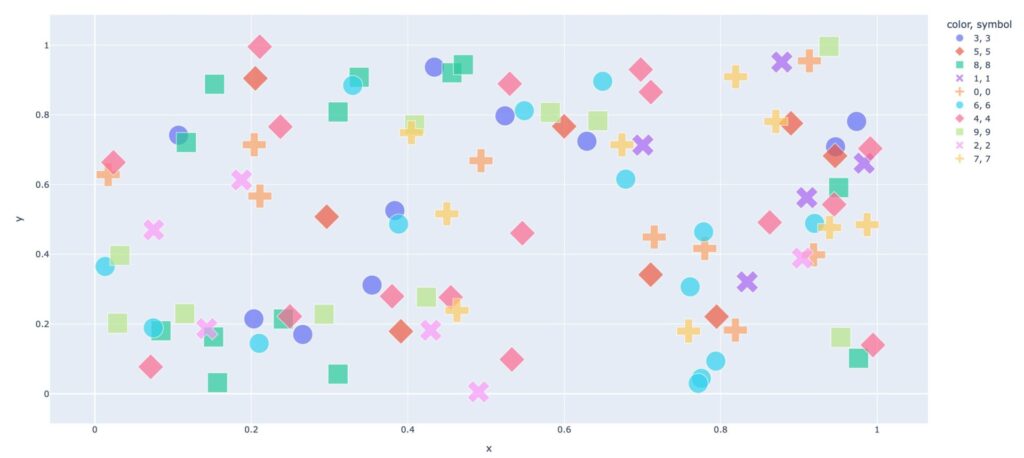
fig.show()この例では、colを文字列(離散値)に設定しました。それぞれのシンボルが色に合わせて変更されているのがわかります。また、サイズを変更しています。

ラインチャート
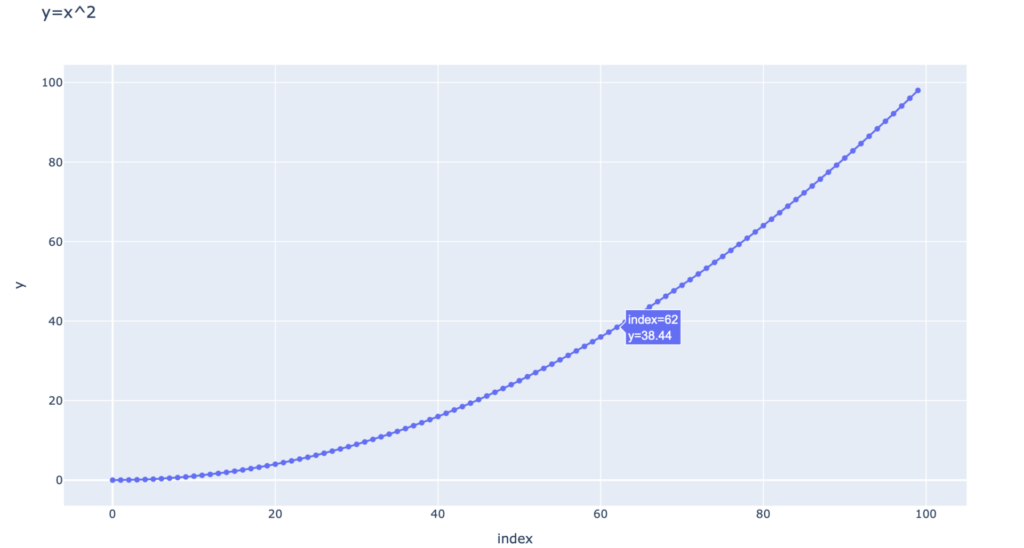
ラインチャートを書く場合はlineを利用します。markers=Trueを設定すると、点も描画されます。
import plotly.express as px
import numpy as np
import random
x = np.array([i/10 for i in range(100)])
y = x**2
fig = px.line(x,y=y, title="y=x^2", markers=True)
fig.show()
複数のラインを引く
少し工夫すれば複数ラインを引くことも可能です。この例では、x, yのデータに2つのグラフのデータを入れています(colを変えたことで別のグラフとして描画されています)。
import plotly.express as px
import random
x = [i/10 for i in range(100)]
x += x
y = [i/10 for i in range(100)]
y += [(i/10)**2 for i in range(100)]
col = [i//100 for i in range(200)]
fig = px.line(x=x,y=y, color=col)
fig.show()
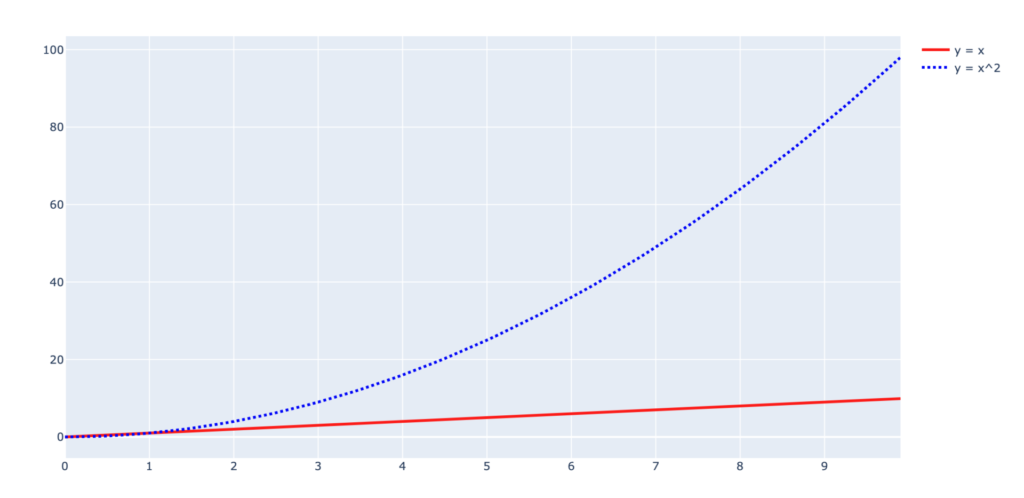
pandasのデータフレームを使えばもう少し簡単に複数ラインを引けますが(seabornに似ています)、複数ラインを引く場合は以下のようにplotly.graph_objectを使った方が簡単だと思います。

import plotly.graph_objects as go
import numpy as np
import random
x = np.array([i/10 for i in range(100)])
y1 = x
y2 = x**2
fig = go.Figure()
# Create and style traces
fig.add_trace(go.Scatter(x=x, y=y1, name="y = x", line=dict(color='red', width=3)))
fig.add_trace(go.Scatter(x=x, y=y2, name="y = x^2", line=dict(color='blue', width=3, dash='dot')))
fig.show()
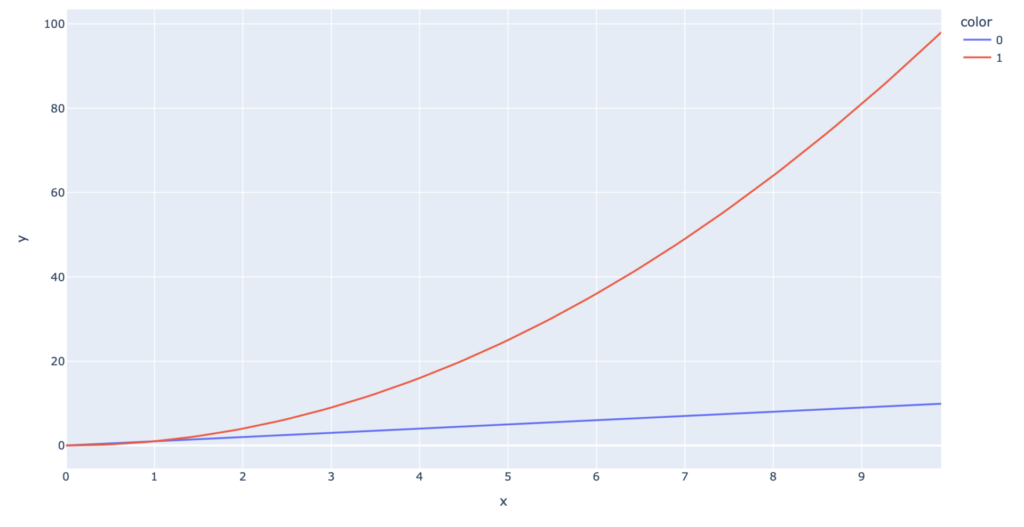
こちらの例では、go.Scatterで2つのグラフを作成してadd_traceで1つの図に描画しています。

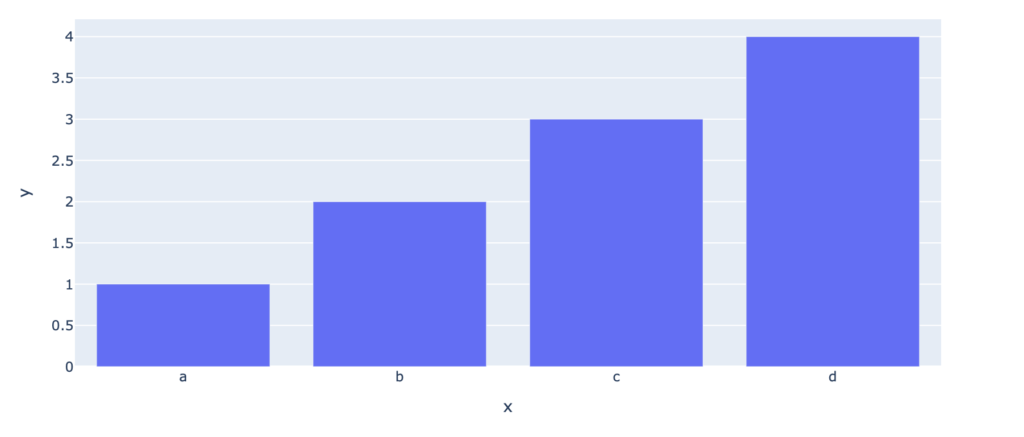
棒グラフ
棒グラフはbarです。xとyを指定するだけです
import plotly.express as px
x = ['a','b','c','d']
y = [1,2,3,4]
fig = px.bar(x=x, y=y)
fig.show()
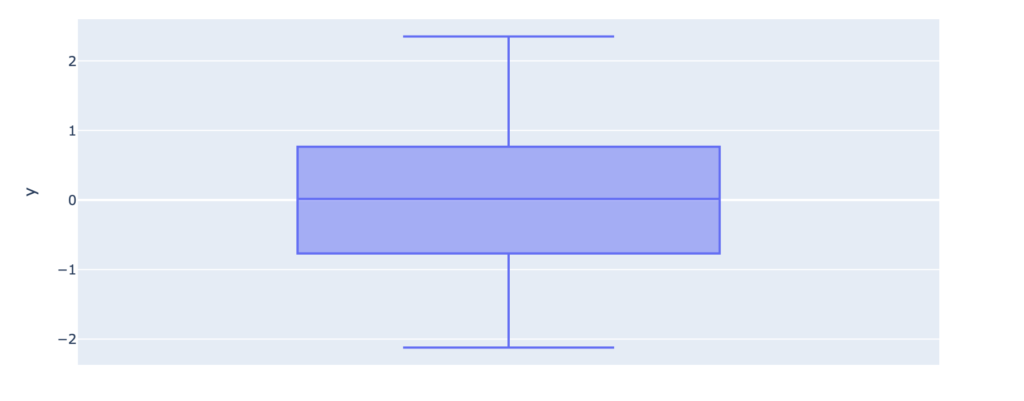
箱ヒゲ図
統計でよく使う箱ヒゲ図もプロットできます。
import plotly.express as px
import numpy as np
y = np.random.randn(100)
fig = px.box(y=y)
fig.show()
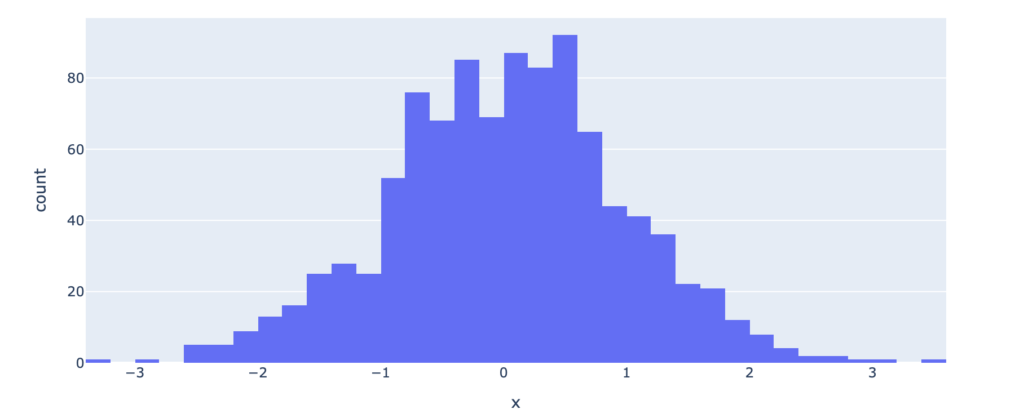
ヒストグラム
ヒストグラムです。標準正規分布で乱数を生成しているの、平均0、分散1のヒストグラムが表示されています。
import plotly.express as px
import numpy as np
x = np.random.randn(1000)
fig = px.histogram(x=x)
fig.show()
その他
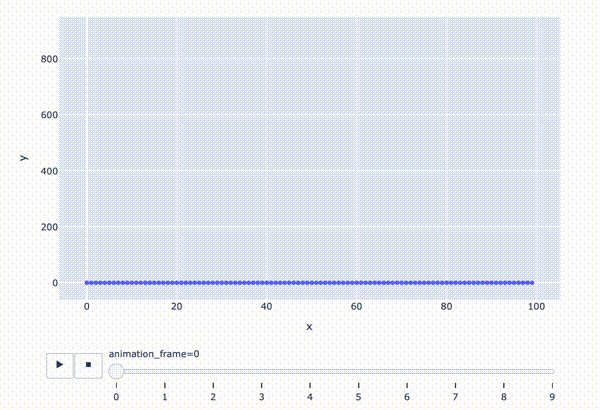
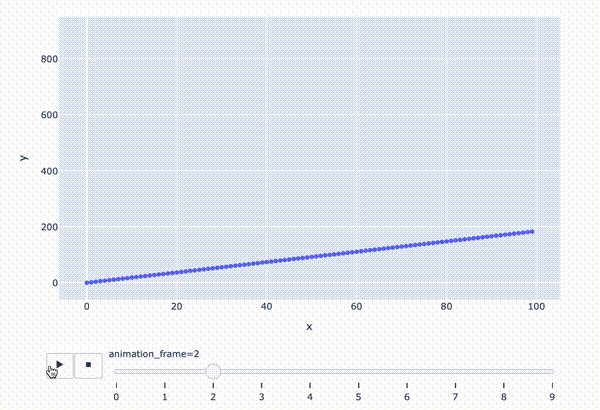
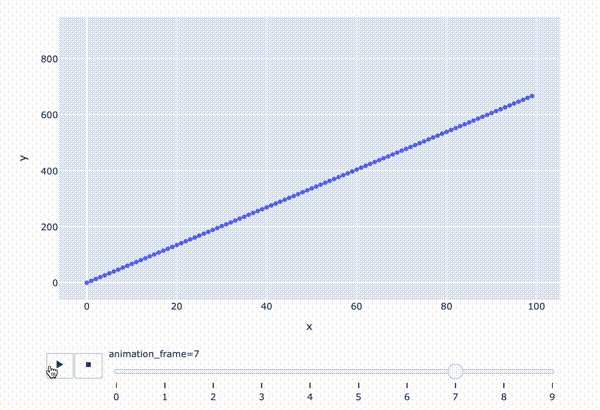
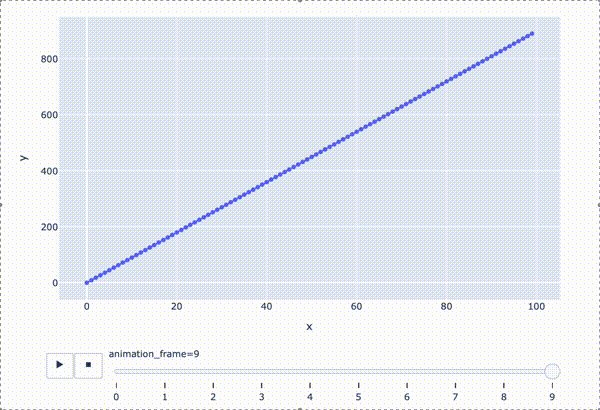
アニメーション
アニメーションさせることもできます。
import plotly.express as px
x = []
y = []
t = []
for i in range(0, 10) :
t += [i for _ in range(100)]
xt = [j for j in range(100)]
x += xt
y += [i*e for e in xt]
fig = px.line(x=x, y=y, animation_frame=t, markers = True,
range_x=[0, 100], range_y=[0, max(y)])
fig.show()
グラフを画像で保存
グラフを画像として保存するにはwrite_imageを利用します。
fig.write_image("hoge.png")グラフをHTMLで保存
グラフをhtmlとして保存することも可能です(write_html)。
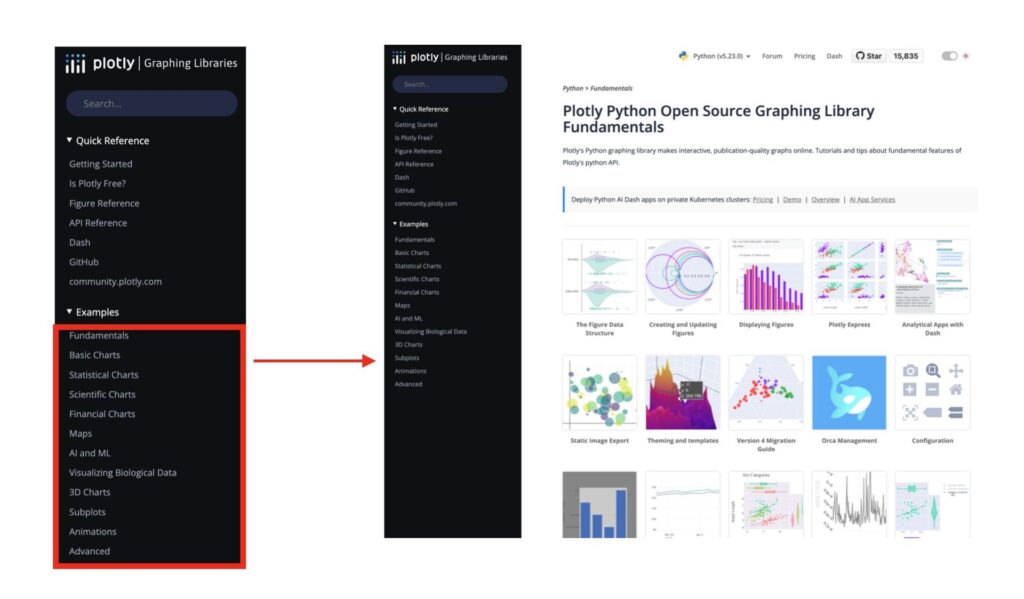
fig.write_html("hoge.html") 公式ページの活用方法
plotlyはグラフの種類とパラメータが多く、紹介仕切れないので公式へのリンクと、公式ページの活用方法について紹介しておきます。
公式ページのリンク:https://plotly.com/python/
画面キャプチャは2024年8月10日の画面です。
利用手順
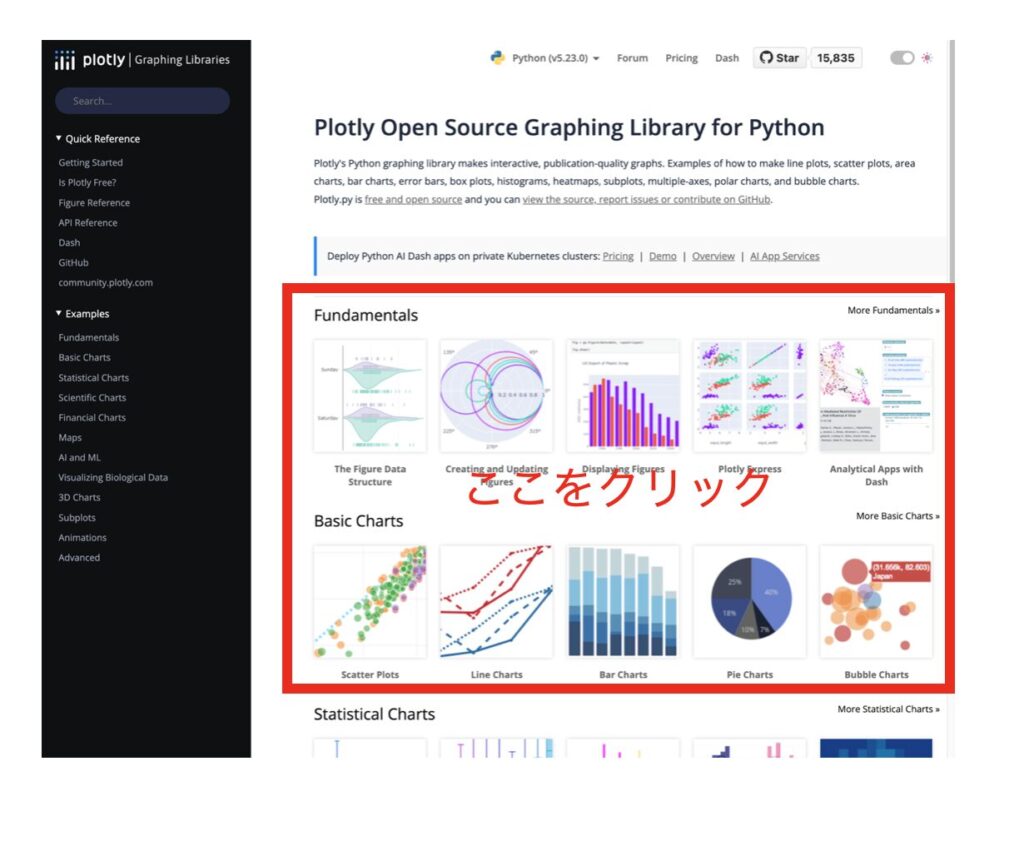
基本的な利用方法
- 一覧から、作りたいグラフのイメージを選択(クリック)する
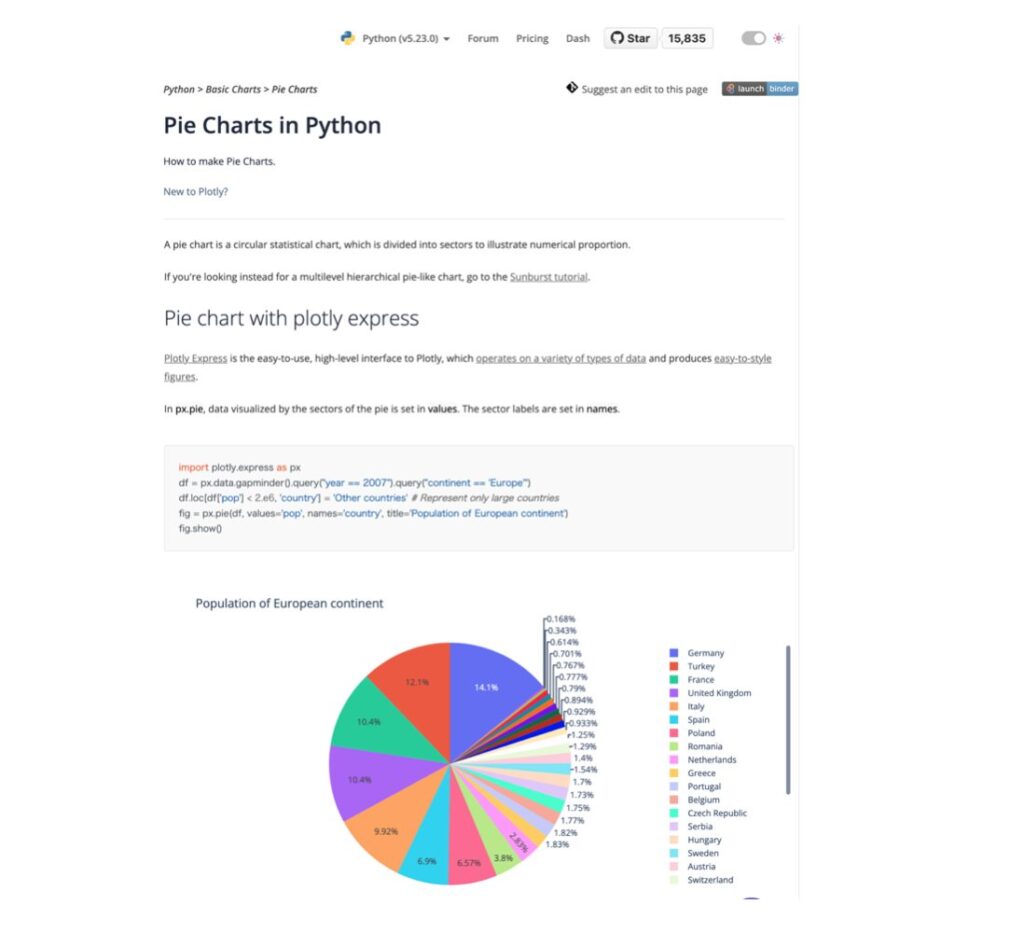
- サンプルページに飛ぶのでイメージにあったパターンを選ぶ


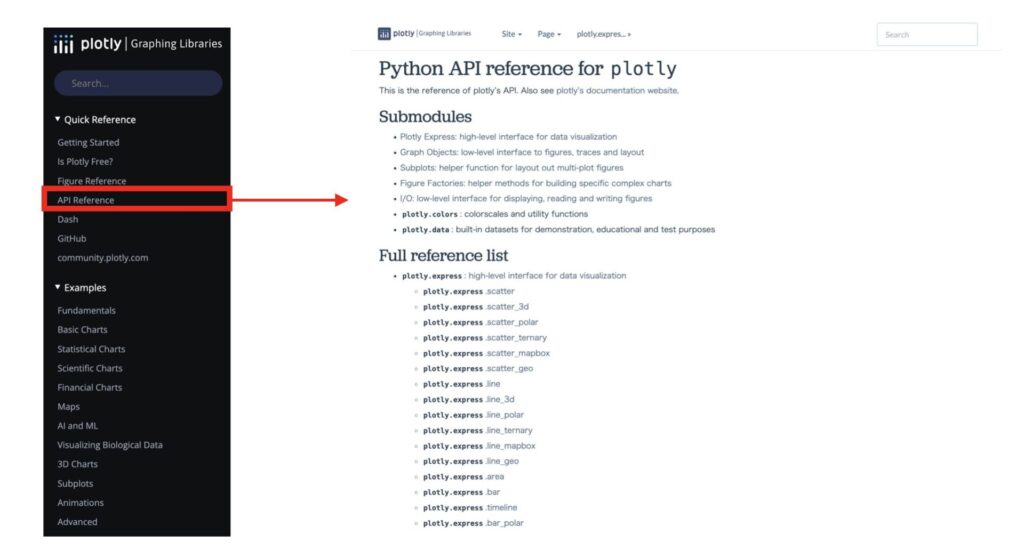
引数などを知りたい場合
- 左のメニューからAPI referenceを選択(クリック)
- 引数を知りたい関数をクリック
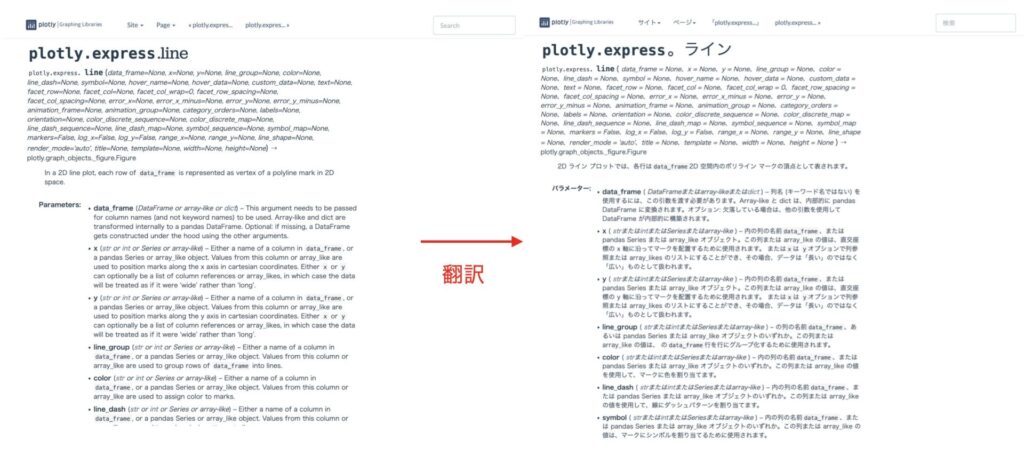
- 引数の詳細にジャンプするので引数を確認する


英語が苦手なら、Chromeなどの翻訳機能を使えばOKです(大体の使い方はわかります)

サンプルをもっとみたい場合
- 左メニューのExamplesから、どれかを選択
- グラフのパターンが表示されるのでそこから選択する

まとめ
plotlyの使い方について解説しました。グラフの描画にはウェブブラウザを利用しているみたいで、かなり美しいグラフが描画できます。また、インタラクティブに値をチェックしたり操作できる点も良いです。seabornも好きですが、こちらもなかなかです。