ChromebookでC/C++・Python・VSCodeのオフライン環境の構築手順

最近、出先ではIntel N100搭載Chromebook「IdeaPad Flex 3i Gen8」を活用しています。基本クラウドサービスを使うのですが、「たまに、オフラインの開発環境があればいいな」と思うことがあります。この記事では、C/C++, Python, Visual Studio Code(正確にはcode-server)をインストールし、オフラインの開発環境を構築する手順について解説します。オフライン状態でちょっと試したい場合などに便利です。
Chromebookをオフラインで使う
Chromebookを開発に使う場合、ネットにつながる環境であれば、以下のようにクラウド上のツールを使うことで大抵の開発が行えます。
- PythonをNotebookで使いたければGoogle Colabなどのノートブック環境
- エディタを使いたければオンライン版のVisual Studio Code
- プログラム開発をしたければGithub Codespacesなどの環境
ただ、ネットに繋がってない状態で「ちょっとだけ動かして確認したい」ということがたまにあります。
こういう時に、ローカルで実行可能なオフライン環境をあらかじめ準備しておくと便利です。
そこで、この記事では、C/C++環境、Python環境とVisual Studio Codeライクなエディタ(code-server)をオフラインで使えるようにする手順を解説します。
ちなみに、実際にインストールしたのはIntel N100搭載Chromebook「IdeaPad Flex 3i Gen8」になります。私が購入したときは、タイムセールで3万円を切っていました。
Windows11でも快適に使えると評判のN100だけあってサクサク動きます。
Linux環境を設定
Linux環境を用意する
Chromebookでは標準機能としてLinux環境が用意されています。デフォルトではOFFになっているので、機能をONにして使えるようにする必要があります。
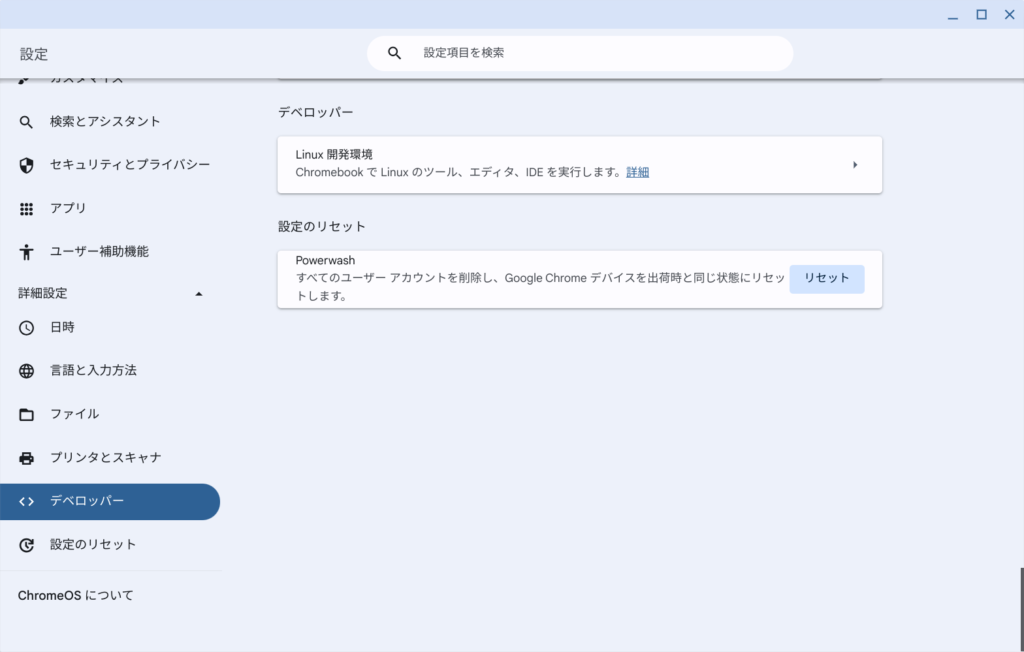
Chromebookで「設定」を開き→「詳細設定」→「デベロッパー」を選択します

「Linux環境設定」で「オン」にするとセットアップ(少し時間がかかります)されてターミナルが使えるようになります。この時、割り当て容量などを聞かれますので適当に設定してください。ちょっとした環境をインストールするだけなら10GBくらいで十分だと思います。
これで、ターミナルが開けるようになります。
ChromebookのフォルダをLinuxから見えるようにする
chromebookのフォルダをLinuxから見えるようにするには、chromebookのファイルアプリで、フォルダを右クリックして、「Linuxとの共有を管理」を選択します。

ローカルのフォルダだけでなく、Googleドライブのフォルダも共有することができるので意外と便利です
共有したフォルダは、Linux側では/mnt/chromeos/以下にマウントされます。
Code-Serverのインストール(VSCode)
Linux環境にVisual Studio Codeをインストールして使うことも可能です。試したところ、表示が少しもっさりしているのと、日本語入力が少し面倒になってしまうという欠点がありました。
代替手段を探したところ、code-serverを使えばVSCodeとほぼ同じ環境がChromeブラウザから使えることがわかりました。
ChromebookはCoromeブラウザの表示は高速なので、VSCodeを使うよりcode-serverを使った方が快適です。
ChromebookでVSCodeを使いたい場合は、code-serverがおすすめです。
以下インストールと起動の手順です。
インストール
code-serverのページに載っているインストール方法に従ってインストールします。Linuxのターミナルを開いて以下のコマンドを実行します。
curl -fsSL https://code-server.dev/install.sh | shcode-serverを起動する
起動は、コマンドラインでcode-serverと入力するだけです
code-serverこれで、code-serverが起動します。
デフォルト設定では、localhost:8080にアクセスすればVSCodeの画面が表示されます
初回ではパスワードを要求されますが、~/.config/code-server/config.yamlに書かれていますので、それをコピペすればOKです。
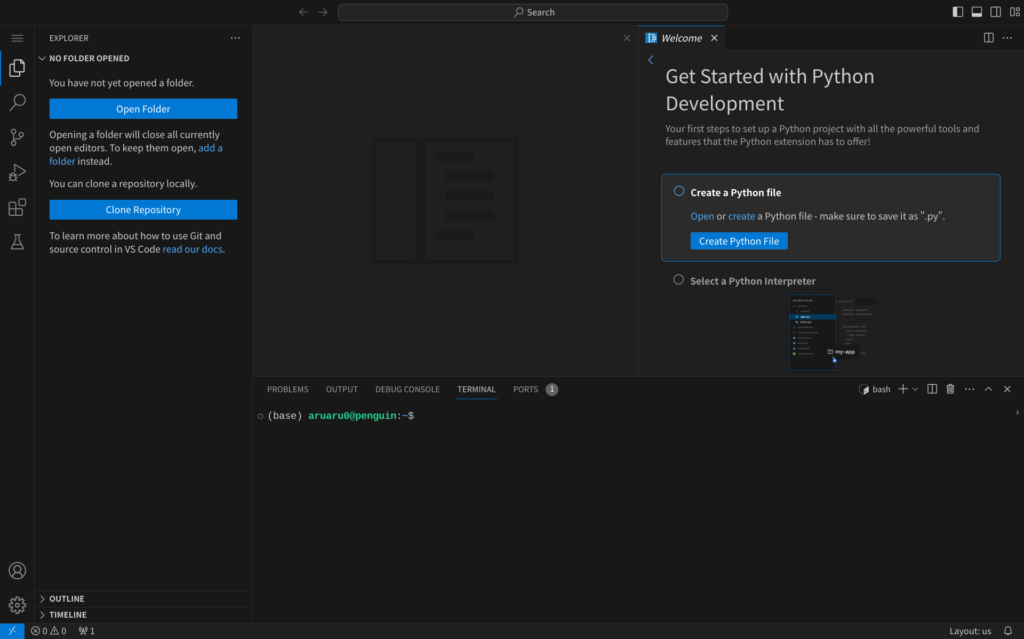
画面から分かるように、ほぼVSCodeです。プラグインもほぼそのまま使えます。

C/C++開発環境のインストール
C/C++の開発環境のインストールは、ubuntuなどと同じです。デバッガ(gdb)を含めてインストールする場合は、以下のコマンドを実行してください。
sudo apt update
sudo apt install build-essential
sudo apt install gdbこれで、gcc, g++がインストールされます。
Python環境のインストール
Linuxにはすでにpython3がインストールされていますが、minicondaをインストールしておけばpythonのバージョンなどを変更できるので便利です。
なので、minicondaをインストールすることにします。

minicondaはディスク容量を少し食うので、インストールされているpythonを使うという手もあります。
minicondaのインストール
以下のコマンドを連続して実行します。
wget https://repo.continuum.io/miniconda/Miniconda3-latest-Linux-x86_64.sh
chmod a+x Miniconda3-latest-Linux-x86_64.sh
./Miniconda3-latest-Linux-x86_64.sh
rm -rf Miniconda3-latest-Linux-x86_64.sh以下のメッセージではEnterを押します
Please, press ENTER to continueライセンス条項が表示されるので、確認します。
Do you accept the license term? [yes|no]と表示されるので、よければyesと入力します。
インストール場所を聞かれますので、デフォルトでよければEnterを押します。
You can undo this by running ...と表示されるのでnoを入力します。
終了したら以下のコマンドで初期化します。
miniconda3/bin/conda initターミナルを再起動したらシェルの先頭に(base)という文字が追加されてたと思います。これでインストール完了です。
Pythonに必要なパッケージを入れる
あとは、必要なパッケージをインストールしておきます。とりあえず、numpyとpandasをインストールします。
conda install numpy pandasおまけ
Go言語は、最新のバージョンでなくて良いならapt installでインストールできます。
sudo apt install golangインストールされたバージョンを確認する場合は以下のコマンドを実行します。2024.4.25日現在では、ver1.19でした。
go versionまとめ
以上、エディタとC/C++環境、Python環境をChromebookに構築する方法を説明しました。たまにオフラインで使う時に重宝しますのでインストールしておいて損はないと思います。